การแทรกรูปภาพลงใน GCMS ด้วย CKEditor
GCMS ได้ติดตั้ง CKEditor เป็น Editor หลักของเว็บไซต์ ร่วมกับ FileManager เพื่อใช้งานจัดการไฟล์บนเว็บไซต์มาให้เรียบร้อย โดยผมได้ทำการปรับแต่งทั้ง CKEditor และ FileManager มาให้เรียบร้อยแล้วด้วย
สิ่งสำคัญสำหรับการใช้ Editor นี้ คือปุ่ม ดูรหัส HTML ครับ ซึ่งปุ่มนี้มีประโยชน์มาก เนื่องจากเมื่อเราเปิดใช้ปุ่มนี้จะทำให้เครื่องมือต่างๆไม่สามารถทำงานได้ แต่จะทำให้เราสามารถเขียนโค้ด HTML Javascript และ CSS ได้ ซึ่งจะมีประโยชน์อย่างมากในการปรับแต่งเว็บ เล็กๆน้อยโดยไม่ต้องแก้ไขโค้ดครับ และยังให้อิสระในการออกแบบ หน้าเว็บได้เป็นอย่างดีอีกด้วย
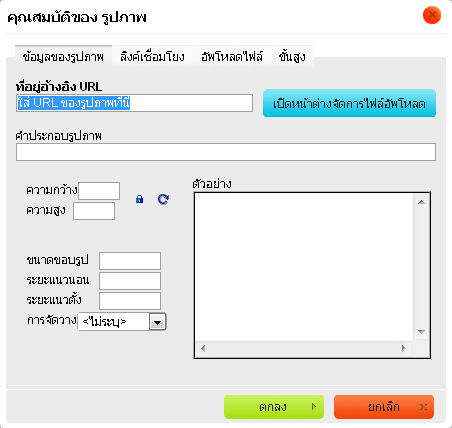
การแทรกรูปภาพเพื่อแสดงบน GCMS สามารถคลิกที่ปุ่ม บน toolbar ของ CKEditor ได้ ซึ่งจะปรากฏหน้าต่างนี้ขึ้นมา
บน toolbar ของ CKEditor ได้ ซึ่งจะปรากฏหน้าต่างนี้ขึ้นมา
สิ่งสำคัญสำหรับการใช้ Editor นี้ คือปุ่ม ดูรหัส HTML ครับ ซึ่งปุ่มนี้มีประโยชน์มาก เนื่องจากเมื่อเราเปิดใช้ปุ่มนี้จะทำให้เครื่องมือต่างๆไม่สามารถทำงานได้ แต่จะทำให้เราสามารถเขียนโค้ด HTML Javascript และ CSS ได้ ซึ่งจะมีประโยชน์อย่างมากในการปรับแต่งเว็บ เล็กๆน้อยโดยไม่ต้องแก้ไขโค้ดครับ และยังให้อิสระในการออกแบบ หน้าเว็บได้เป็นอย่างดีอีกด้วย
การแทรกรูปภาพเพื่อแสดงบน GCMS สามารถคลิกที่ปุ่ม
 บน toolbar ของ CKEditor ได้ ซึ่งจะปรากฏหน้าต่างนี้ขึ้นมา
บน toolbar ของ CKEditor ได้ ซึ่งจะปรากฏหน้าต่างนี้ขึ้นมา

เราสามารถอัปโหลดรูปภาพของเราเก็บไว้บน Server โดยใช้แท็บ อัพโหลดไฟล์ เพื่อ อัพโหลดไฟล์ที่ต้องการไปเก็บไว้บน Server ก็ได้ หรือเราอาจจะกรอก URL ของรูปภาพ ที่ช่อง ที่อยู่อ้างอิง URL เพื่อแสดงภาพจากเว็บอื่นก็ได้
มีเคล็ดลับเล็กน้อยสำหรับการแสดงรูปภาพบน GCMS ก็คือ เราสามารถย่อรูปภาพได้โดยระบุ ความกว้าง และ ความสูงของภาพที่ต้องการแสดง (ปกติช่องนี้ เมื่อเราอัปโหลดแล้วจะแสดงขนาดเต็มของรูปภาพให้เราเห็น) ซึ่งรูปที่เราย่อไว้เมื่อตอนแสดงผล GCMS จะแสดงเครื่องหมาย Zoom เพื่อให้รู้ว่า รูปๆนั้นถูกย่อไว้ และสามารถคลิกที่รูปเพื่อแสดงรูปขนาดปกติได้