การทำให้โมดูลที่สร้างจากโมดูลหลักเดียวกันแสดงผลต่างกัน
หัวเรื่องอาจดูงงๆ ผมอธิบายเพิ่มเติมละกันว่า หมายถึง การทำให้โมดูล เช่น บทความ หรือ บล๊อก ที่สร้างมาจาก โมดูล document เหมือนๆกันแสดงผลต่างกันนั่นเอง
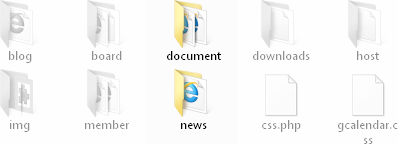
เรื่องนี้ไม่ได้ยากเย็นอะไรเลยครับ เนื่องจากระบบ Template ของ GCMS แยกต่างหากจากระบบโค้ดอยู่แล้ว ดังนั้นการแก้ไขใดๆเกี่ยวกับรูปแบบ สามารถแก้ไขได้ที่ Template โดยไม่ต้องไปยุ่งกับโค้ดให้ปวดหัว (แค่เขียน HTML และ CSS เป็น) และคุณสมบัติพิเศษอันหนึ่งของระบบ Template ของ GCMS ก็คือ มันยอมให้มี Template แตกต่างกันตามแต่ละโมดูลที่สร้างขึ้นได้ โดยการสร้างไฟล์ Template ที่ต้องการให้แตกต่าง (เฉพาะไฟล์ที่ต้องการ ไฟล์ที่มีการแสดงผลเหมือนๆกัน ไม่จำเป็นต้องสร้าง ซึ่ง GCMS จะไปเรียกใช้ไฟล์มาตรฐานของโมดูลนั้นๆตามปกติแทน) แล้วอัปโหลดไปไว้ที่โฟลเดอร์ ชื่อเดียวกันกับโมดูลที่ต้องการ ภายใต้โฟลเดอร์ Template ที่กำลังใช้งานอยู่

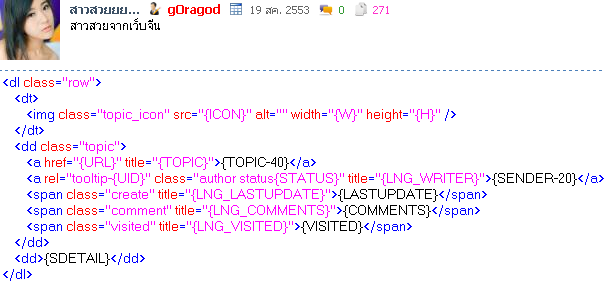
จากรูปด้านบนจะเห็นว่าผมได้สร้างโฟลเดอร์ news เพิ่มเติมมา ซึ่งก็คือ โมดูล news นั่นเอง ซึ่งข้างในมีไฟล์เพียงไฟล์เดียวคือ listitem.html ซึ่งไฟล์นี้เป็นไฟล์ที่ถูกใช้ในหน้าแสดงลิสต์รายการเรื่องซึ่งมีการแสดงผลและโค้ดดังรูปข้างล่าง
รูปแบบสีสัน และ ไอคอนที่เห็นมาจากการกำหนดที่ CSS หลักนะครับ

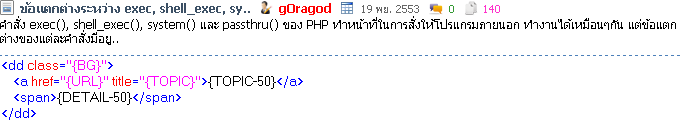
ผมได้สร้างไฟล์ listitem.html ขึ้นมาแล้วใส่ไว้ในโฟลเดอร์ news ที่สร้างขึ้น และทำการเขียนโค้ด ดังด้านล่าง ซึ่งจะทำให้โมดูล news สามารถแสดงรายละเอียดต่างๆ แตกต่างจากโมดูลปกติได้ ซึ่ง CSS ที่จะใช้สำหรับส่วนนี้ สามารถแทรกไว้ที่ CSS หลัก หรืออาจจะสร้างไฟล์ style.css ใส่ไว้ในโฟลเดอร์ news เพื่อแยกออกจาก CSS หลักก็ได้ครับ