ปัญหา การสลับมุมมอง WYSIWYG หรือ "ดูรหัส HTML"

www.xxx.ac.th/admin/index.php?module=index-write&page=1&src=index-pages&spage=1&id=1
โดย ตัวนี้เป็นโค้ดดั้งเดิมครับ (ในโหมด ดูรหัส HTML)
<div class="warper rightsidebar">
<div class="content"><!--
<article class="bdr_content">
<header>
<h1>ข้อกำหนด การนำไปใช้งาน</h1>
</header>
</article>
-->
<link rel="stylesheet" href="/nivo-slider/themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/nivo-slider/themes/light/light.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/nivo-slider/themes/dark/dark.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/nivo-slider/themes/bar/bar.css" type="text/css" media="screen" />
<link rel="stylesheet" href="/nivo-slider/nivo-slider.css" type="text/css" media="screen" />
<div id="wrapper">
<div class="slider-wrapper theme-default">
<div class="nivoSlider" id="slider">
<img alt="" data-thumb="/nivo-slider/images/1.jpg" src="/nivo-slider/images/1.jpg" />
<a href="http://www.xxx.ac.th"><img alt="" data-thumb="/nivo-slider/images/2.jpg" src="/nivo-slider/images/2.jpg" title="" /></a>
<img alt="" data-thumb="/nivo-slider/images/3.jpg" data-transition="slideInLeft" src="/nivo-slider/images/3.jpg" title="#htmlcaption" />
<img alt="" data-thumb="/nivo-slider/images/4.jpg" src="/nivo-slider/images/4.jpg" />
</div>
<div class="nivo-html-caption" id="htmlcaption"><strong>นายxxxx xxxx</strong> ผู้มีความประพฤติดีด้าน “ความซื่อสัตย์”</div>
</div>
</div>
<script type="text/javascript" src="/nivo-slider/scripts/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="/nivo-slider/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<section class="homepage news">
<header class="bar1">
<h1>ข่าวประชาสัมพันธ์</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="news.html" rel="nofollow">อ่านต่อ</a></p>
</section>
<!--
<section class="homepage document">
<header class="bar2">
<h1>ข่าวสารทั่วไป</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="knowledge.html" rel="nofollow">อ่านต่อ</a></p>
</section>
-->
<section class="homepage">
<header class="bar2">
<h1>ดาวน์โหลด</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="download.html" rel="nofollow">ดูทั้งหมด</a></p>
</section>
<!--
<section class="homepage">
<header class="bartop">
<h1>กระดานข่าว</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="forum.html" rel="nofollow">อ่านต่อ</a></p>
</section>
-->
<section class="homepage">
<header class="bar2">
<h1>ประมวลภาพกิจกรรม</h1>
</header>
<div class="bg"></div>
</section>
<section class="homepage">
<header class="bar2">
<h1>ข่าวการศึกษา</h1>
</header>
<div class="bg"></div>
</section>
</div>
<aside class="sidebar"><!--
<section class="widget sidebar_bg_color">
<header>
<h1>ผู้บริหาร</h1>
</header>
<div class="widget_bdr"></div>
</section>
-->
<section class="widget sidebar_bg_color">
<header>
<h1>ปฏิทินกิจกรรมเว็บไซต์</h1>
</header>
<div class="bg"></div>
</section>
<section class="widget sidebar_bg_color">
<header>
<h1>สถิติเว็บไซต์</h1>
</header>
<div class="widget_bdr">- ผู้เยี่ยมชมทั้งหมด451052
- ผู้เยี่ยมชมวันนี้0162
- การดูหน้าเว็บ0869
- คนออนไลน์0004
</div>
</section>
<section class="widget sidebar_bg_color">
<header>
<h1>แฟนเพจวิทยาลัยฯ (Official)</h1>
</header>
<div class="bg"></div>
</section>
</aside>
</div>
แต่เมื่อผมสลับไปยังหมดปกติ โค้ดกลับถูกแปลงกลับเป็นแบบนี้
<div class="warper rightsidebar">
<div class="content"><!--
<article class="bdr_content">
<header>
<h1>ข้อกำหนด การนำไปใช้งาน</h1>
</header>
</article>
--></div>
</div>
<link href="/nivo-slider/themes/default/default.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/nivo-slider/themes/light/light.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/nivo-slider/themes/dark/dark.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/nivo-slider/themes/bar/bar.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/nivo-slider/nivo-slider.css" media="screen" rel="stylesheet" type="text/css" />
<div id="wrapper">
<div class="slider-wrapper theme-default">
<div class="nivoSlider" id="slider"><img alt="" data-thumb="/nivo-slider/images/1.jpg" src="/nivo-slider/images/1.jpg" /> <a href="http://www.xxx.ac.th"><img alt="" data-thumb="/nivo-slider/images/2.jpg" src="/nivo-slider/images/2.jpg" title="" /></a> <img alt="" data-thumb="/nivo-slider/images/3.jpg" data-transition="slideInLeft" src="/nivo-slider/images/3.jpg" title="#htmlcaption" /> <img alt="" data-thumb="/nivo-slider/images/4.jpg" src="/nivo-slider/images/4.jpg" /></div>
<div class="nivo-html-caption" id="htmlcaption"><strong>นายxxxx xxxx</strong> ผู้มีความประพฤติดีด้าน “ความซื่อสัตย์”</div>
</div>
</div>
<script type="text/javascript" src="/nivo-slider/scripts/jquery-1.9.0.min.js"></script><script type="text/javascript" src="/nivo-slider/jquery.nivo.slider.js"></script><script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<section class="homepage news">
<header class="bar1">
<h1>ข่าวประชาสัมพันธ์</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="news.html" rel="nofollow">อ่านต่อ</a></p>
</section>
<!--
<section class="homepage document">
<header class="bar2">
<h1>ข่าวสารทั่วไป</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="knowledge.html" rel="nofollow">อ่านต่อ</a></p>
</section>
-->
<section class="homepage">
<header class="bar2">
<h1>ดาวน์โหลด</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="download.html" rel="nofollow">ดูทั้งหมด</a></p>
</section>
<!--
<section class="homepage">
<header class="bartop">
<h1>กระดานข่าว</h1>
</header>
<div class="bg"></div>
<p class="right"><a class="icon-next" href="forum.html" rel="nofollow">อ่านต่อ</a></p>
</section>
-->
<section class="homepage">
<header class="bar2">
<h1>ประมวลภาพกิจกรรม</h1>
</header>
<div class="bg"></div>
</section>
<section class="homepage">
<header class="bar2">
<h1>ข่าวการศึกษา</h1>
</header>
<div class="bg"></div>
</section>
<aside class="sidebar"><!--
<section class="widget sidebar_bg_color">
<header>
<h1>ผู้บริหาร</h1>
</header>
<div class="widget_bdr"></div>
</section>
-->
<section class="widget sidebar_bg_color">
<header>
<h1>ปฏิทินกิจกรรมเว็บไซต์</h1>
</header>
<div class="bg"></div>
</section>
<section class="widget sidebar_bg_color">
<header>
<h1>สถิติเว็บไซต์</h1>
</header>
<div class="widget_bdr">- ผู้เยี่ยมชมทั้งหมด451052
- ผู้เยี่ยมชมวันนี้0162
- การดูหน้าเว็บ0869
- คนออนไลน์0004
</div>
</section>
<section class="widget sidebar_bg_color">
<header>
<h1>แฟนเพจวิทยาลัยฯ (Official)</h1>
</header>
<div class="bg"></div>
</section>
</aside>
มันคืออะไรครับ เป็นบั๊กหรือเปล่าครับ เมื่อผมกดบันทึก รูปแบบการแสดงผล เพี้ยนทันทีเลยครับ
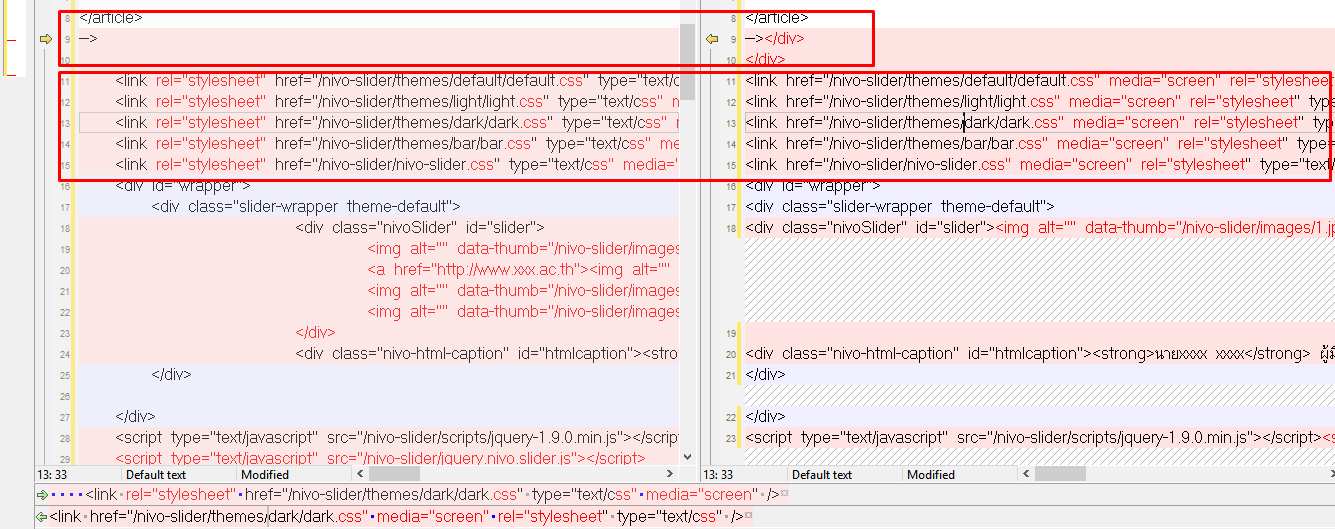
หรือไม่ก็ลองดูที่ภาพด้านบนเลยครับ ผมใช้โปรแกรมเทียบโค้ด
ปล. ผมใช้ GCMS 9.0.0 สำหรับโรงเรียน นะครับ ไม่แน่ใจว่าบั๊กของเวอร์ชันนี้หรือเปล่า แต่เท่าที่ผมจำได้ เหมือนจะเป็นมานานแล้วนะ
 ไฟล์ Widget Map สำหรับ GCMS 10
ไฟล์ Widget Map สำหรับ GCMS 10
โดยทั่วไปจะเป็นเพราะ tag ไม่ถูกต้องตามกฏ และ CKEDITOR พยายามจะเติมให้ แต่การแก้ไขของ CKEDITOR ยังไม่ฉลาดพอที่จะรู้ว่าผู้ใช้ต้องการอะไร
ส่วนที่ attribute บางตัวไม่อยู่ตามที่เขียน ก็เป็นเพราะ CKEDITOR พยายามดำเนินการให้เช่นกันครับ
หมายเหตุ การโหลด Javascript หลัก แนะนำให้เอาไว้ที่ template เลยจะดีกว่าครับ
มันเพิ่มแท็ก
</article>
--></div>
</div>
วิธีลัด (แต่ไม่ใช่วิธีที่ดี) คือ Save โดยไม่กลับไปหมดปกติ ครับ แต่วิธีนี้ วันหลังเมื่อมีการแก้ไข ก็จะมีปัญหาเหมือนเดิม
หรือ ให้เอา CSS และ Javascrpt (เฉพาะที่ต้องโหลด) ไปใส่ไว้ที่ Template เลย โดยในหน้านี้ให้มีแต่คำสั่งเรียกใช้เท่านั้น
แก้ไขโดยการเอาส่วนของ CSS และ Javascript ทั้งหมด ไปไว้ด้านล่างสุด
ก็จะไม่ถูกแปลงโค้ดให้เพี้ยนแล้วครับ ขอบคุณมากครับ
ปล. แอบเห็นแว๊บๆ ที่ http://school.gcms.in.th/ อัปเดตเป็นเวอร์ชัน 9.2.0 แล้ว ไม่แน่ใจว่ามีอะไรใหม่ๆ หรือเปลี่ยนแปลงบ้างนะครับ