การแทรกและใช้งาน Javascript บน GCMS
โดยปกติแล้วเมื่อทำการเรียกหน้าเว็บด้วย Ajax จะทำให้สูญเสียความสามารถในการใช้งาน Javascript ไป (เป็นข้อจำกัดทั่วไปของเว็บไซต์แบบ Ajax) แต่ถ้าได้ติดตามบทความบนเว็บของผม รวมถึงดูการติดตั้ง Widget ต่างๆ จะเห็นว่า Widget บางตัวก็มีการเรียกใช้โดย Javascript เช่น RSS Tab นั่นหมายความว่า เราสามารถเรียกใช้งาน Javascript ได้เหมือนเว็บทั่วไปบน GCMS
แต่เนื่องจาก GCMS มีการจัดการบีบอัด Javascript ทำให้เราจำเป็๋นต้องเขียนคำสั่ง Javascript แบบรัดกุม และ ถูกต้องตามมาตรฐานสูงสุด เพราะ ถ้าเราเขียนโค้ดแบบไม่ถูกต้อง อาจทำให้ตัวจัดการ Javascript ไม่สามารถทำงานได้
คำแนะนำการใช้งาน Javascript บน GCMS
แต่เนื่องจาก GCMS มีการจัดการบีบอัด Javascript ทำให้เราจำเป็๋นต้องเขียนคำสั่ง Javascript แบบรัดกุม และ ถูกต้องตามมาตรฐานสูงสุด เพราะ ถ้าเราเขียนโค้ดแบบไม่ถูกต้อง อาจทำให้ตัวจัดการ Javascript ไม่สามารถทำงานได้
คำแนะนำการใช้งาน Javascript บน GCMS
- คุณควรเขียนคำสั่ง Javascript แบบรัดกุม ตามกฏของมันสูงสุด ซึ่งกฏที่มักลืมเลือนกันอยู่เสมอก็คือ ต้องใส่เครื่องหมาย เซมิโคลอน (;) เสมอ เมื่อจบในแต่ละคำสั่ง
- คำสั่ง Javascript ที่แทรกลงใน HTML หรือ หน้าเว็บ ด้วย Editor ต้องอยู่ภายในกรอบข้อความนี้
<script type="text/javascript">
//<![CDATA[
/* เขียนคำสั่ง Javascript ที่นี่ */
//]]>
</script>
- อย่างแรก คือ คำสั่ง Javascript ต้องอยู่ภายใต้ <script type="text/javascript">...</script> เท่านั้น
- และต้องมี //<![CDATA[....//]]> ครอบอีกชั้นหนึ่ง
- และ comment ต้องอยู่ภายใต้ /* ... */ เสมอ แต่ถ้าเป็นไปได้ ไม่ควรมี comment เลย ก็จะดีครับ
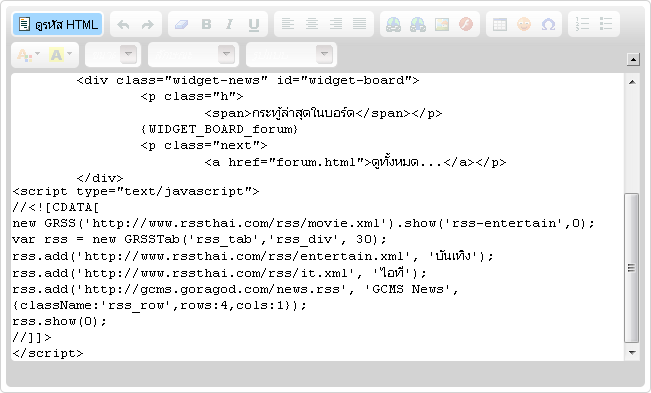
- ถ้าคุณต้องการแทรก Javascript ลงในหน้าเว็บ เช่น หน้าหลักหรือหน้าใดหน้าหนึ่ง คุณสามารถทำได้โดยการ คลิกที่ปุ่ม ดูรหัส HTML ซึ่งที่โหมดนี้ คุณสามารถแทรก HTML CSS และ Javascript ได้ดังรูป